As a hotelier, you have undoubtedly heard tales of hotels (perhaps your own!) being sued for their website’s non-compliance with the Americans with Disabilities Act (ADA). Such stories are enough to cause even the best-prepared hoteliers to break out in a cold sweat. While businesses of all kinds should want to pursue these accessibility requirements as a means of better serving all their guests online, for many, the likely (and admittedly, more cynical) impetus for seeking compliance is to avoid lawsuits. Of course, that fear is warranted, when you consider that the 2018 website accessibility lawsuits nearly tripled compared to 2017. To save you from a similar fate, this article will instruct you on how to ensure your hotel website is ADA compliant.
We will focus on ADA compliance as it pertains to your hotel website, though you should obviously work to ensure all areas of your hotel conform to ADA standards as well.
After reading this article you will be familiar with the following areas of the ADA:
- What the ADA is
- Why websites must be ADA compliant
- Where hotel websites tend to run into trouble
- Why some ambiguity still exists regarding the ADA and websites
- How the ADA applies to websites versus physical buildings
- What the official ADA guidelines for websites are
- How to audit your own website with free ADA auditing software
- Next steps for moving towards an ADA-compliant website
However, for those who just need help addressing ADA compliance issues with their current website and would prefer to simply cut to the chase, jump to the bottom of this article. There you will find out how we can help hotels with website accessibility.
What the Americans with Disabilities Act (ADA) Says About Websites
The Americans with Disabilities Act (ADA) is important legislation passed in 1990 that serves to protect individuals with disabilities from discrimination. The ADA specifically states, “no individual shall be discriminated against on the basis of disability in the full and equal enjoyment of goods, services, facilities, privileges, advantages, or accommodations of any place of public accommodation.” The law is divided into five sections (titles) that correspond to different areas of public life.
For the purposes of this article, I will focus on Title III, since policies surrounding website compliance tend to align closely with those of Public Accommodations and Commercial Facilities. This title states private businesses must offer the same services, features, and accommodations to disabled individuals as they do to able-bodied people.
However, if you read Title III of the ADA in its entirety (have fun with that!) you will notice that any mention of websites is conspicuously absent from the law. In fact, none of the five titles address the use of websites by the disabled. Of course, that is pretty reasonable considering there were no websites at the time this law was written. The world would have to wait for Tim Berners-Lee to make history on August 6, 1991, with his launch of the first website.
Why Hotel Websites Must Be ADA Compliant
- It is the moral choice – Unless you are a completely unabashed misanthrope, helping people is just the right thing to do. Don’t be a jerk.
- It is the law – Courts have routinely ruled that the ADA covers websites too. Failure to do so leaves your hotel vulnerable to lawsuits.
- It could mean lost business – According to the CDC, 61 million adults in the US live with a disability. Your website will be the first point of contact with your hotel for many of them. Failure to make your hotel accessible to these users online means lost revenue. Additionally, many groups (particularly those affiliated with state or federal governments) will not do business with hotels that are not compliant with the ADA.
- It may be forced upon your hotel – One lawsuit is all it will take to compel your hotel to take action towards accessibility compliance on its website. Better to address this on your own timeline than the court’s expedited one.
Where Hotel Websites Are Running into Trouble with the ADA
There are two main areas where hotels tend to run afoul of ADA regulations on their website:
- The website content itself – Hotels need to ensure that their website identifies and describes the accessibility features of the hotel itself. Rather than simply claiming to be “ADA compliant” or offer “accessible accommodations,” the hotel website needs to provide information about the specific accessibility features present on the property. A disabled guest who visits the website should be able to determine whether or not the hotel is capable of meeting their specific needs. Oftentimes, creating a specific ADA page of your website fully detailing the hotel’s accessible features will address this requirement.
- The architecture and coding of the website – In order for many disabled users to be able to navigate and consume the content on your hotel’s website, the site must be coded properly. While poor textual color contrast, missing alt tags on images, lack of transcripts on video content, or epilepsy-inducing visuals may be unnoticed or ignored by many visitors, such sites can be frustrating or downright unusable for disabled visitors. Because many able-bodied visitors are unaware of such roadblocks, a site’s architecture is easily overlooked when determining compliance with ADA regulations. Nevertheless, this is a critical aspect of general website accessibility for all guests.
For the purposes of this article, we will focus on ADA compliance as it pertains to the architecture and coding of the website since it tends to be more complex and less understood.
ADA Ambiguity Surrounding Hotel Websites
Because a website is a necessity for most businesses these days, the ADA as written leaves a gaping hole for a business to potentially discriminate against disabled individuals. With no specific provision in the ADA regarding website standards and non-discrimination, the courts have been left to interpret the law to fill this digital void.
Despite this, there has never been any confusion or ambiguity over a business’s obligations regarding ADA compliance as they apply to its website.
*Sigh* If only it were that simple.
Unfortunately, over the past few decades, courts have been fairly inconsistent in their interpretations of the law, leading to much confusion over just what is expected of a business. For example, consider these two rulings highlighted by The National Law Review:
- Websites ARE covered by the ADA (Title III) – The Ninth Circuit of the Court of Appeals determined that public accommodations refer to a “physical space.” Therefore, based on that position, websites would not qualify as subject to public accommodation.
- Websites ARE NOT covered by the ADA (Title III) – National Federal for the Blind v Target, 582 F.Supp.2nd 1185 (N.D. CA 2007) is a high profile case regarding ADA compliant websites. The court determined that if there is a sufficient “nexus” between the website and the goods and services of public accommodation, then it is possible a website may be found to be non-compliant with the ADA.
Enter the Department of Justice
While the Department of Justice (DOJ) had suggested it may incorporate official website accessibility guidelines during the Obama administration, in February 2018, Congress passed the ADA Education and Reform Act, designed to make it more difficult for individuals sue businesses for discrimination. While the bill was intended to curb frivolous drive-by lawsuits, critics argue that it fails to hold businesses accountable for ADA guidelines.
In September 2018, the DOJ — long-time holdout in providing direction regarding how the ADA pertains to websites — finally weighed in with its official position. Its verdict?
The ADA (Title III) does apply to websites too (even if the wording of the ADA does not explicitly address them).
Still, despite that statement, the DOJ has declined to define formal regulations to govern website accessibility.
This gets us to the final takeaway:
Every hotelier needs to ensure their website is ADA compliant. The DOJ has made it clear that the lack of official regulations surrounding website accessibility does not absolve businesses of that responsibility. Failure to ensure an ADA compliant website leaves the business exposed to costly discrimination lawsuits.
How the ADA Applies to Websites
In considering a hotel’s obligations under the ADA, most hoteliers can easily identify many of the features required of the physical building itself. Important features such as a wheelchair-accessible entrance, accessible parking spaces, roll-in showers, Braille on important signage, and visual fire alarm strobe lights are just a few of the many things required of lodging facilities under current ADA regulations.
These are critical accommodations necessary for the safety and well-being of disabled guests. But it does not end there.
Over the past decade, courts have increasingly ruled that a hotel’s website is subject to the same spirit of accessibility and non-discrimination that the ADA requires of the physical hotel.
While features like a wheelchair-accessible entrance or braille signage may be familiar accommodations to most people, disabled or not, those without disabilities may be unsure how the ADA applies to the digital world. What does it mean to have an “accessible” website?
Some examples are of poor accessibility include:
Text embedded in images
Those with impaired vision use screen reader software to help them understand and navigate websites. When text is embedded into the image itself (instead of written with HTML code), the screen readers cannot detect the text. In those situations, such messages are essentially invisible to the user. For instance, notice how the “book now” button below has the words “book now” included as part of the image itself. The text is physically part of the image, like if you took a photograph of a street sign. You can not separate the text from the image. How would anyone using a screen reader know how to make a reservation? A properly coded “book now” button would be created using a combination of visible text and backend code so that a screen reader could identify the text as separate (and readable) from any design elements.

Poor color contrast
Those with color vision deficiency (color blindness) and other vision impairments often have difficulty identifying text on backgrounds that do not provide sufficient contrast. When textual and background colors do not meet the acceptable contrast ratio the website becomes difficult to use for these individuals. Take, for instance, insufficient contrast between the gray text on the slightly lighter gray background on this hotel’s Facebook call-to-action:
![]()
No written transcript for video or audio content
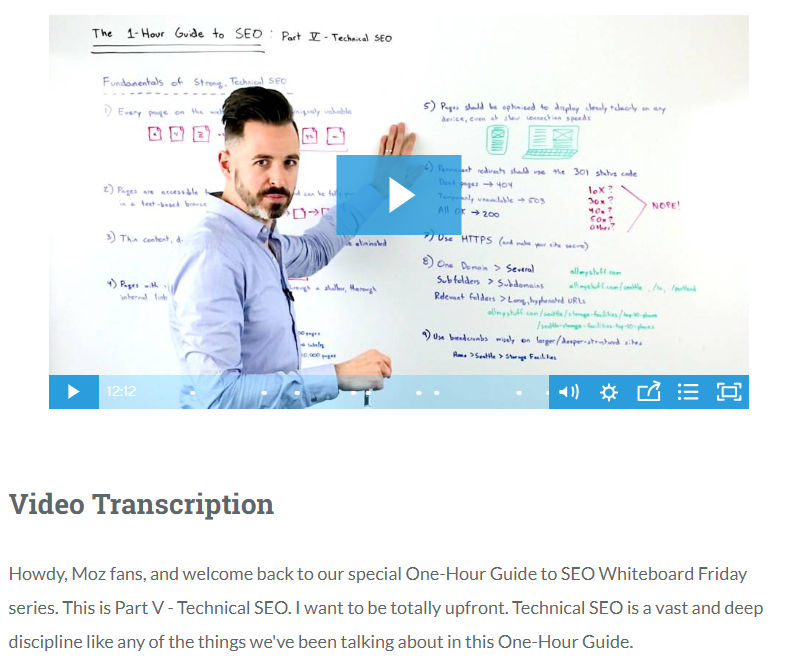
Hearing-impaired visitors may be unable to consume audio-only or video-only content on websites. Any audio or video clip provided on a website should have a written transcript available to make that content accessible to those visitors. The following example from Moz.com, shows an embedded video along with its transcription immediately below it. Not only is this helpful for visually-impaired visitors, but it is great for SEO too!

This is just a tiny fraction of the poor accessibility issues found in websites. But you can see how each example makes it difficult or impossible for disabled users to access that content. It is critical that hoteliers understand their website accessibility obligations under the ADA. Hotels that fail to comply leave themselves open to discrimination claims.
What are the guidelines for website accessibility?
The DOJ’s failure to define website accessibility standards puts businesses in a bit of a bind. How can they stay on the right side of the ADA if they do not know which elements of their website are discriminatory?
While the DOJ has allowed for some flexibility in this interpretation, it is nevertheless difficult to play the game when you do not know the rules. Fortunately, the W3C has our backs. The World Wide Web Consortium (W3C) is an international organization that develops standards for the world wide web. In doing what they do best, W3C has defined what it means for a website to be “accessible” (and ADA compliant, for our purposes here) through their Web Content Accessibility Guidelines (WCAG).
The WCAG provides the rules for the game. Any hotel or business looking to better serve their disabled customers and minimize their risk of a lawsuit needs to abide by these guidelines. Keep in mind that these are still just recommended actions rather than enforceable regulations, but it is the best place to start to protect your hotel.
Guiding Principles
Again, in the absence of any clearly defined legislation detailing a rigid website checklist for ADA compliance, the WCAG serves as a good proxy.
To help businesses establish ADA-compliant websites, WC3 has grouped its accessibility guidelines into four guiding principles. These principles govern the criteria that determine whether a website meets accessibility standards or not. These principles are:
- Perceivable – Make it easier for users to see and hear content (eg, ensure there is sufficient contrast between the text color and the color of the background on which it sits).
- Operable – Make it easier for users to use, find, and interact with content using navigation and other site interfaces (eg, ensure that the site can be navigated entirely by keyboard).
- Understandable – Make it easier for users to comprehend the content and operation of the site (eg, ensure that consistent navigational elements are used throughout the site).
- Robust – Maximize compatibility with current and future user tools (eg, ensure that proper HTML tags are being used to code the website).
Prioritization of Criteria
The principles are important in understanding why certain accessibility features are necessary for a website, but they fail to prioritize the importance of each element. Which non-compliant elements are the biggest hindrance to overall website usability by the disabled? Which elements are essential to the proper functioning of the site and which are important but not critical? To help us prioritize the most important elements of a site, the WCAG assigns a grade to each criterion. From the greatest impact to usability to least impact, they are: Levels A, AA, and AAA. Here is what they mean:
- Level A: This is the lowest bar to clear. It addresses websites issues that severely limit a disabled visitor’s ability to use the website and thus are the most urgent for a business to resolve.
- Level AA: Level AA accessibility issues are largely considered to be the target level of compliance for website accessibility. This level primarily concerns the functionality of a website and identifies elements that should be improved to give disabled visitors a user experience that is equivalent to that of their able-bodied counterparts.
- Level AAA: This level of compliance is a level of perfection few websites will ever achieve. While it is certainly a laudable goal to accommodate this level of accessibility, most experts agree that this is well beyond the level of compliance required by the ADA.
How To Audit Your Hotel Website for ADA Compliance
The first step for any hotelier wrestling with their website’s ADA compliance should be to speak with a lawyer specializing in ADA compliance for websites. Regardless of where you go from there, addressing your concerns with a lawyer is the most important first step to take.
After buddying up with a lawyer, you will want to audit your website to find out where it is falling short according to the W3C’s accessibility guidelines. After the audit is complete, you can start making changes to your website.
First, let’s start with the site audit.
Features Checklist for ADA Audit Tools
Before you start arbitrarily running ADA audit tools on your website, ensure the tool meets the following criteria:
- Featured on the W3C’s List of Approved Web Accessibility Evaluation Tools
- Developed by a trusted company
- Follows WCAG 2.0 guidelines
- Tests for all levels of WCAG compliance (A, AA, and AAA)
- Tests for all types of accessibility problems
- Identifies the problematic elements or specific code in the site and offers suggestions for solutions
- Explains when issues on your site may require manual review (ie, because automated tools are unable to accurately assess compliance)
Free ADA-Compliance Tool: SiteImprove Accessibility Checker for Chrome
This is a simple plug-in that can be added to your Chrome browser and it allows you to check a website’s accessibility on a page-by-page basis. Unfortunately, the tool does not allow for an automated scan of the full website (that is what SiteImprove’s paid offering is for), but it does give a handy way to quickly determine how well a given page meets accessibility standards.
Here is how to install and run the tool:
- First, make sure you are using the Chrome browser. If you do not have it yet, download and install it.
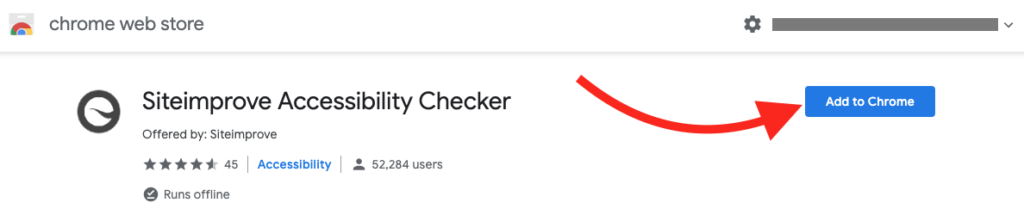
- Next, head to the Siteimprove Chrome plugin page and click the button that says “Add to Chrome”:

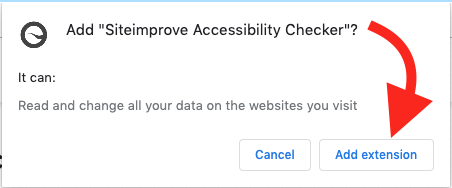
- A window will pop up asking for your approval to add the extension. Click the “Add extension” button:

- At the top of the Chrome browser, you will see a little notification indicating that the plugin has been successfully added to Chrome. You are ready to start your first page audit!

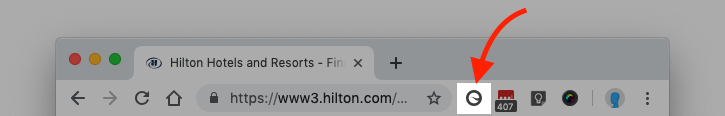
- Now head to the site you would like to audit. For this example, we will audit Hilton.com. Find the Siteimprove icon at the top of your browser to the right of the address bar and click it:

- The plugin will likely prompt you to fill out a form to subscribe to Siteimprove enewsletters. This is optional. If you would rather not, just click the “skip form” link shown below:

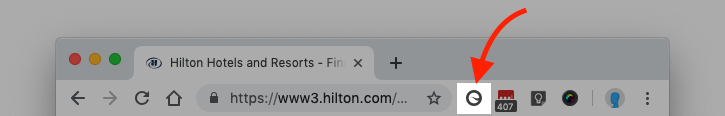
- Go back up to the Siteimprove icon in the toolbar at the top of your browser and click it again. Siteimprove will now perform an audit on the current webpage in your browser:

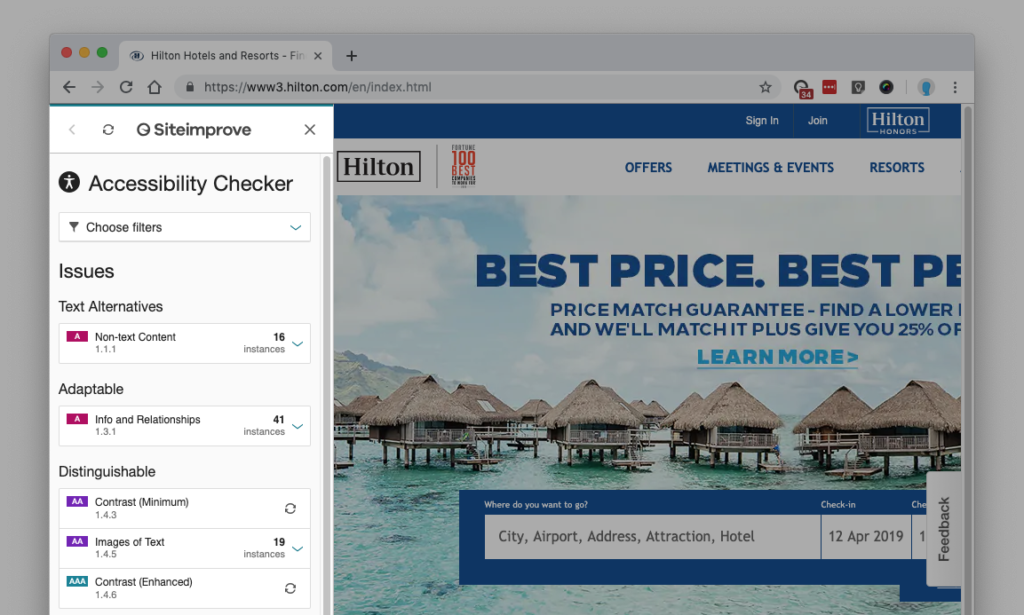
- Once the audit runs, your browser should look like this:

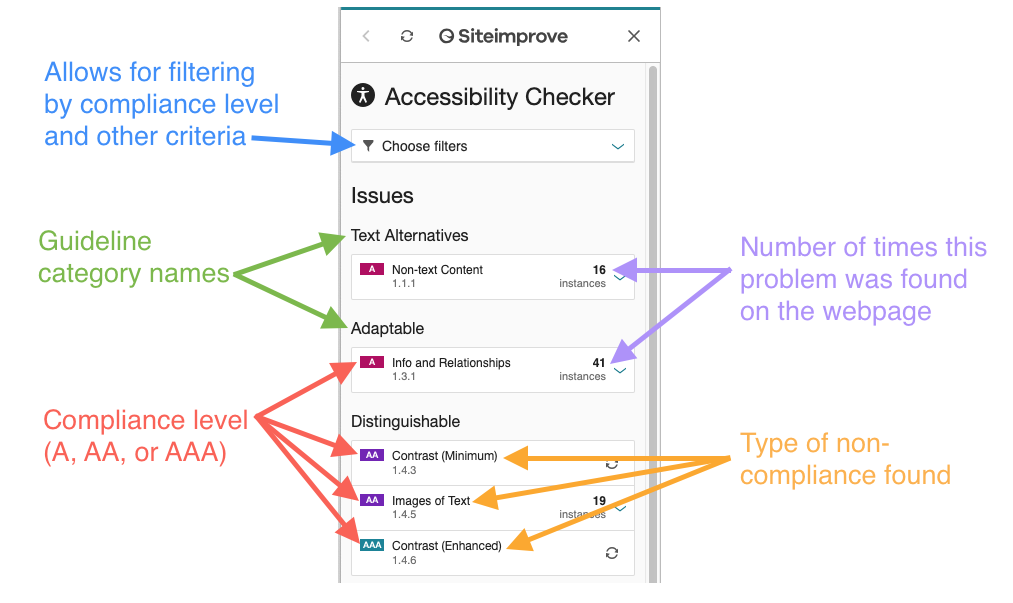
- The left-hand column should now show the results of your page audit. Here is how to read the content (yes, ironically, the following image is not actually ADA compliant since it includes descriptive text that is physically embedded within the image):

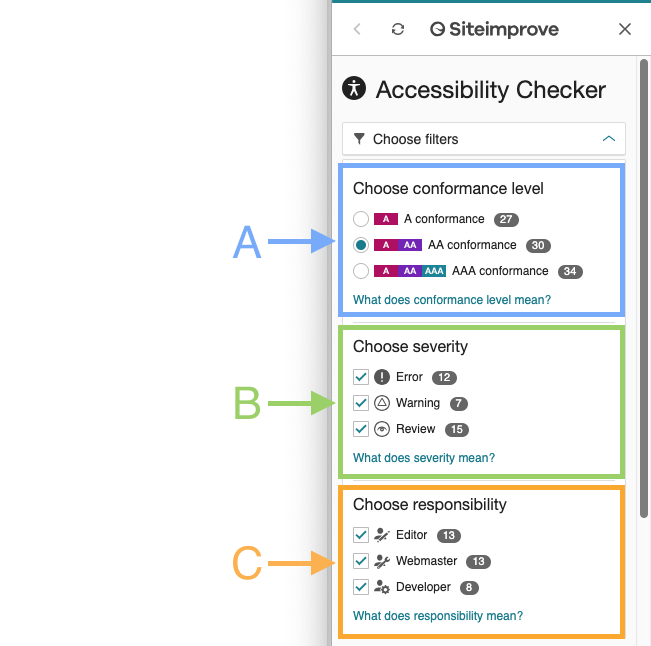
- If you click the “Choose Filter” dropdown at the top of the column, it will expand to reveal 3 filters.

- Conformance Level – Hoteliers should filter by the AA conformance level, which is typically considered the safe level of conformance.
- Severity – This filters the audit by errors, warnings, and items that need review. Errors are problems that were automatically detected by site improve and require attention. Warnings are items that are not currently aligned with best practices outlined in WCAG 2.0. Review items are things issues that cannot be checked using automated tools and require manual inspection.
- Responsibility – This allows you to filter by the party most likely to be responsible for addressing the accessibility problem in question.
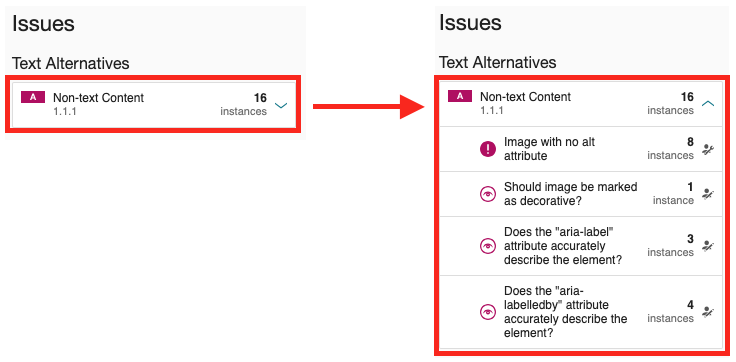
- Once you have selected your filters you can run the audit again and review your results. To inspect individual problems within the website, click on the number of instances that each problem was found in the site to expand the full list of instances found:

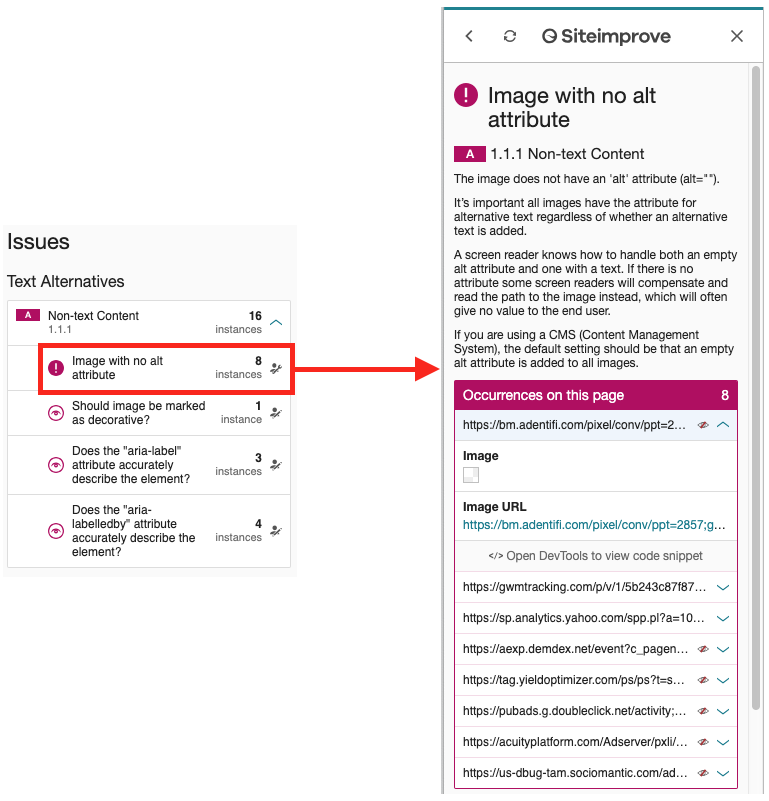
- Clicking on an individual item within the expanded list (in this example “Image with no alt attribute”) displays a window that provides greater detail about the specific problem. Additionally, it identifies every occurrence of the issue on the page and specifically highlights the code where the tool found the issue:
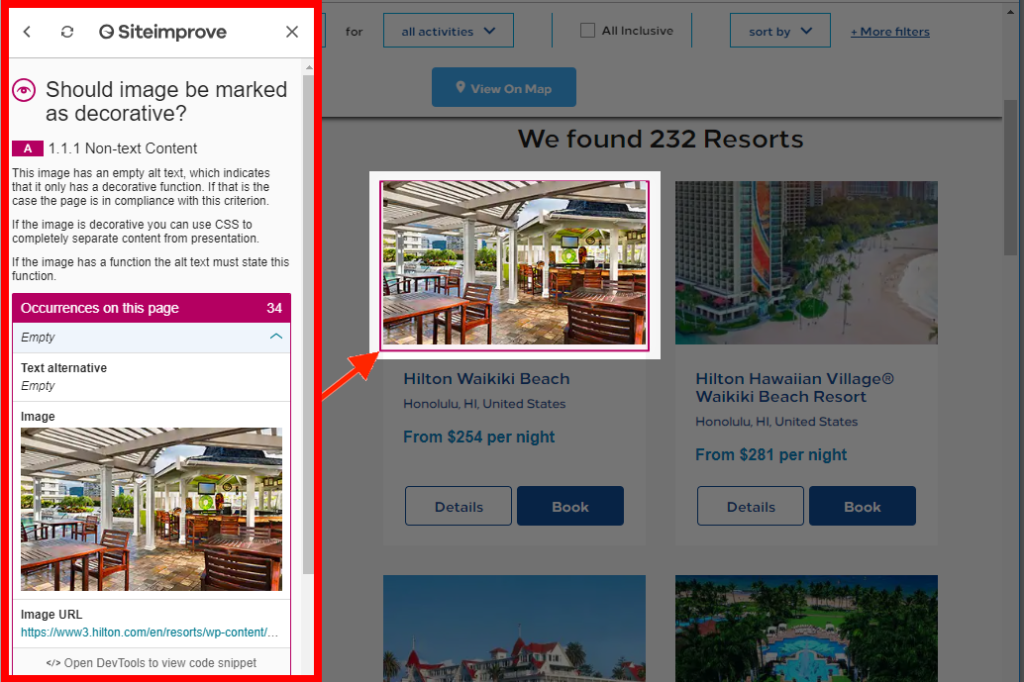
 Siteimprove also attempts to highlight the offending element within the page itself. You can see below that an item on the page was flagged as “Non-text content.” The image identified in the SiteImprove column is then highlighted within the page itself, making it fairly easy to find all the non-compliant content in the website.
Siteimprove also attempts to highlight the offending element within the page itself. You can see below that an item on the page was flagged as “Non-text content.” The image identified in the SiteImprove column is then highlighted within the page itself, making it fairly easy to find all the non-compliant content in the website.

Taking The First Step Towards an ADA Compliant Website
The Siteimprove Accessibility Checker for Chrome is an incredibly helpful way to identify accessibility issues on your website so you can start making the necessary changes towards ADA compliance; however, there are three main challenges to overcome at this point:
- It is not 100% automated – Keep in mind that while this and other audit tools do a significant amount of heavy lifting in identifying non-compliant content, they are not 100% automated. Unfortunately, there are several elements that these automated tools are simply unable to verify. Many tools will alert you to this fact and at least call attention to the on-site elements that may require your manual review. Siteimprove does this. While these automated tools are great for parsing the rigid parameters of code and plain text, they can become less reliable when analyzing images and intent. Those require human intervention to determine true compliance with the ADA.
- It only checks one webpage at a time – Siteimprove Accessibility Checker for Chrome only checks one web page at a time. This is not a big deal if you only have a 5-page website, but if your website has 20+ pages, it may be time to consider a more comprehensive option that scans your entire website for ADA compliance automatically.
- It will not fix the issues it uncovers – While the tool will help you locate these broken elements on your website, it will not be able to fix them for you. That is where you, your webmaster, or your digital agency come in. Because of the technical nature of many of these items, make sure whoever you task with correcting these items is skilled in website development so as not to break the website for all users in an attempt to fix it for disabled users.
Fortunately, there are several reliable paid tools available (including a more robust service offered by Siteimprove) that will automatically scan all (or most) pages of your website for ADA compliance. Blue Magnet can also help you both audit and fix the accessibility errors within your website (per WCAG 2.0 standards). Our team works with the hotel and its legal team to ensure Level A and Level AA conformance to Web Content Accessibility Guidelines across all pages of your website. If you are unsure whether your site meets ADA standards or are looking for help getting your website ADA compliant, please reach out to Blue Magnet today at 312.940.4395 or [email protected].
Final Disclaimer:
We are digital marketers, not lawyers. The information provided on this site is designed to help hoteliers better understand what is expected of their hotel websites under the ADA. It is not presented as legal advice. Regardless of whether you work with Blue Magnet or some other entity to resolve your site’s ADA issues, please always consult a lawyer specializing in ADA compliance to understand the entirety of your business’s obligations as they pertain to this law.